Panduan Lengkap Bikin Menu di Website Publii (Chapter 3)

Halo sobat RidvanMau, kali ini kita lanjut belajar bikin menu di website Publii yang kita bangun. Menu website itu penting banget loh buat bikin navigasi situs jadi rapih & mudah dipake user.
Yuk kita mulai aja langkah-langkahnya:
1. Buat Menu Baru

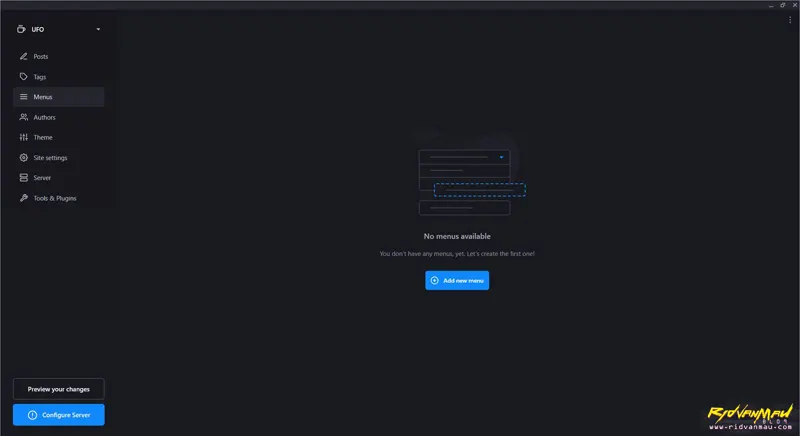
Pertama buka halaman Menus di sidebar Publii. Terus pilih Add New Menu untuk bikin menu baru.

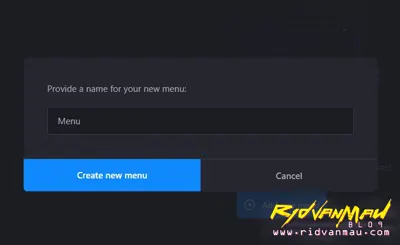
Isi nama menu di pop up yang muncul, misal “Main Menu” atau cuma “Menu” kalau Ridvan, ya bebas deh.hehehe. Terus klik Create New Menu buat bikin menu.
2. Tambah Menu Item

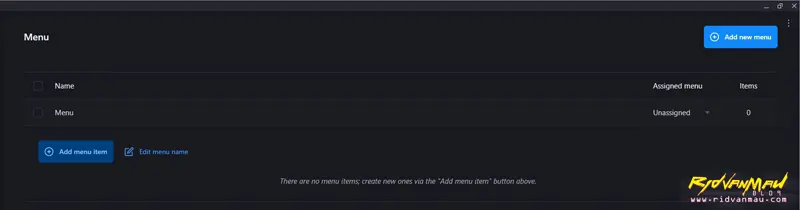
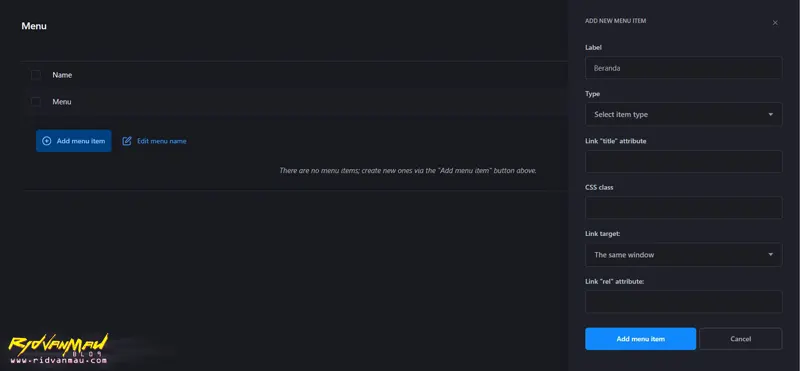
Abis bikin menu baru, skrg kita isi menu item (link) nya. Caranya klik Add Menu Item di menu yang udah dibikin tadi.

Di sidebar kanan, isi detail menu item:
- Label: nama link
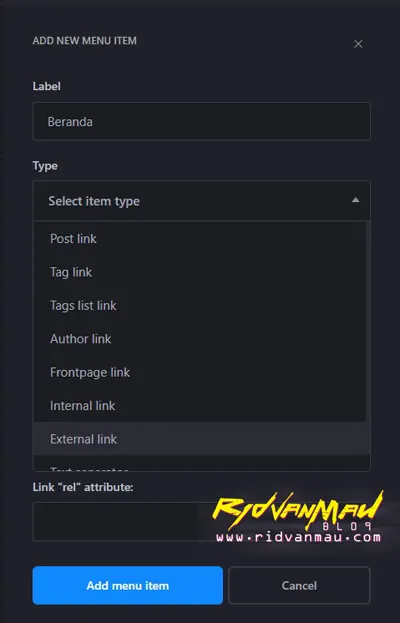
- Tipe link: halaman post, tag, external, dll
- Judul link (opsional)
- Kelas CSS (opsional)
- Target link
- Dll

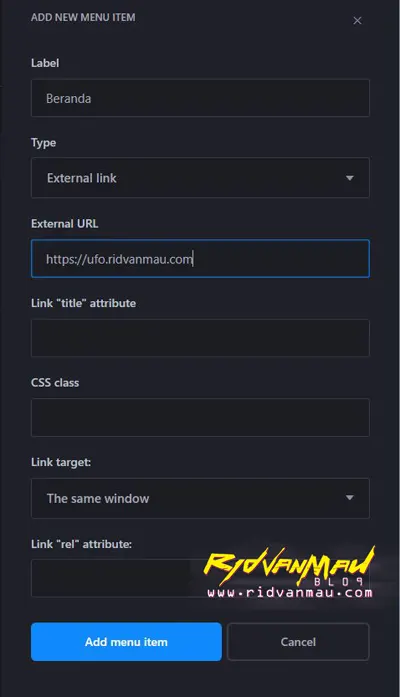
Sebagai contoh Ridvan membuat menu Beranda dengan External link. Simpan dengan klik Add menu Item.

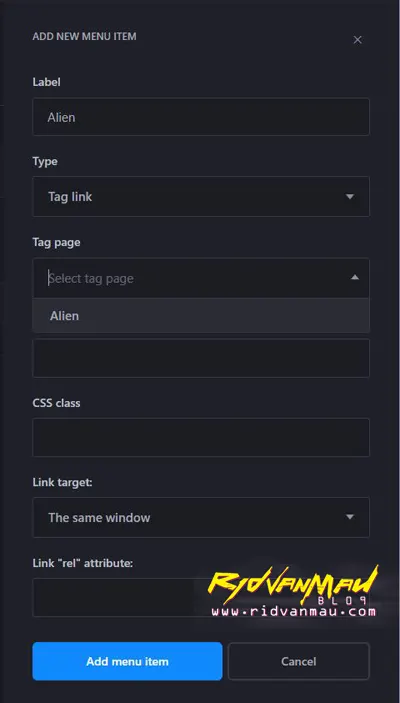
Contoh lainnya Ridvan menambahkan Tag agar tampil di menu juga. Untuk tag, tidak perlu mengetik apapun, karena sudah ada pilihan seperti di bawah. Simpan dengan klik Add menu Item lagi.

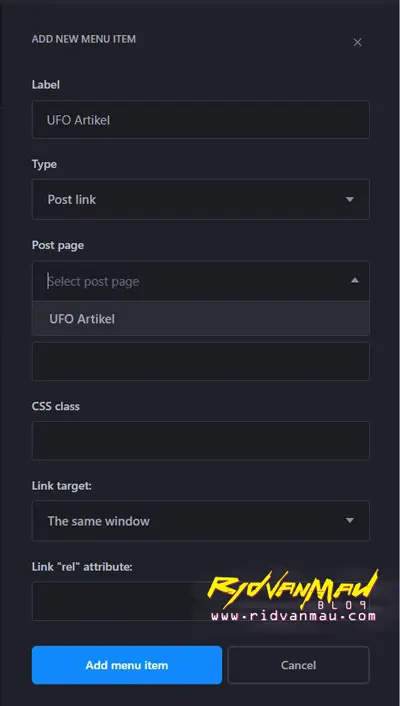
Contoh lain ingin menambahkan post pada menu, yang akan dijadikan misal “About Us” atau “Contact Us”. Jadi intinya juga tidak ada Pages di Publii, posts itu ya postingan ya juga pages.

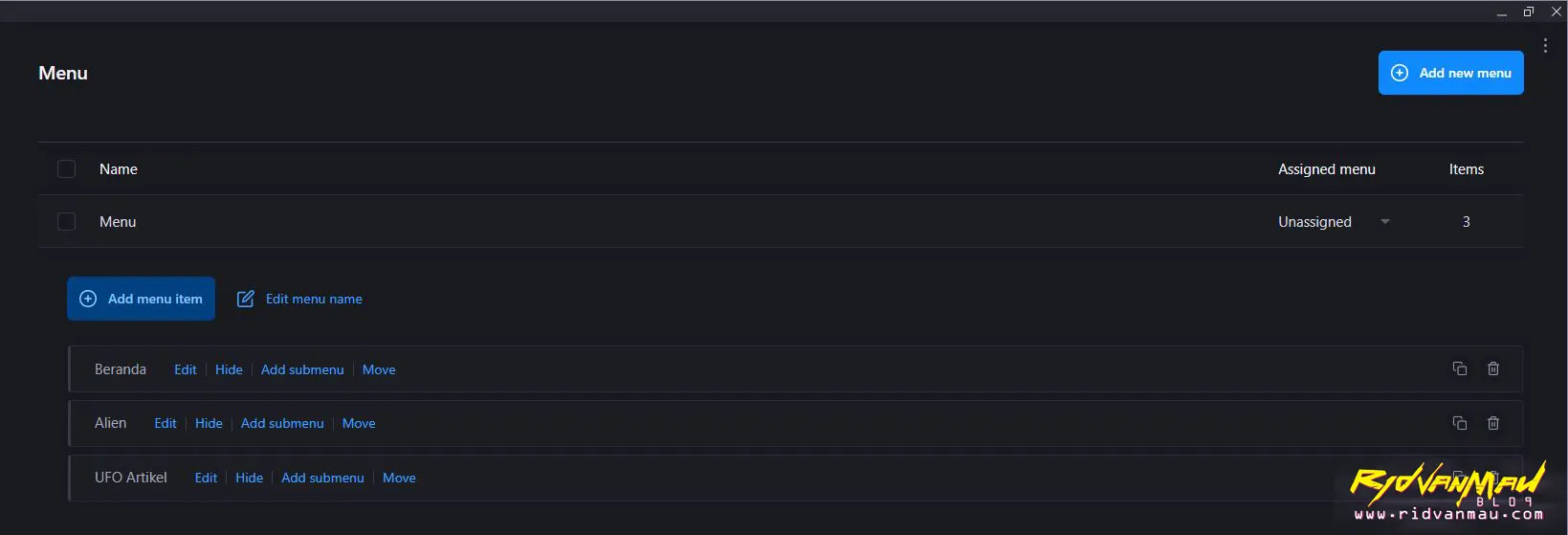
Ulangi sampe semua link ditambahin ke menu. Silahkan kembangkan lagi sesuai kebutuhan.
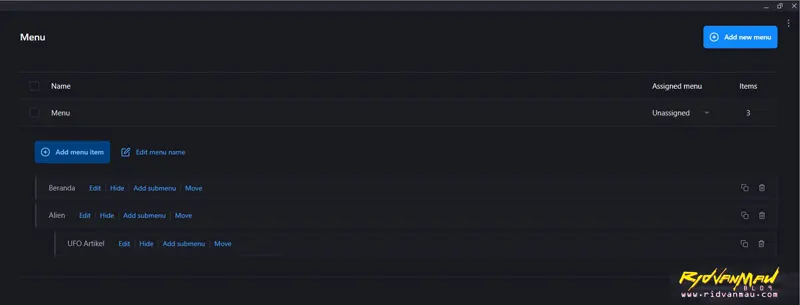
3. Atur Hierarki Menu

Menu bisa dibuat multi-level dengan submenu juga. Caranya bisa drag & drop item menu atau pakai tombol Add Submenu.
Contoh kalo mau bikin struktur gini:
- Beranda
- Blog
- Kategori 1
- Kategori 2
- Tentang
- Kontak

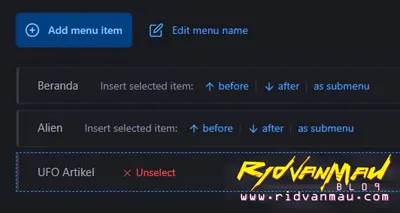
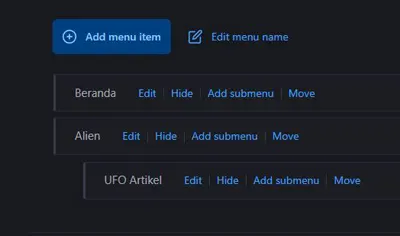
Atau juga bisa mengklik “Move”, terus klik “as submenu” di atasnya. Maka akan seperti di bawah.

Tinggal susun hierarkinya pake fitur drag & drop atau add submenu di Publii.
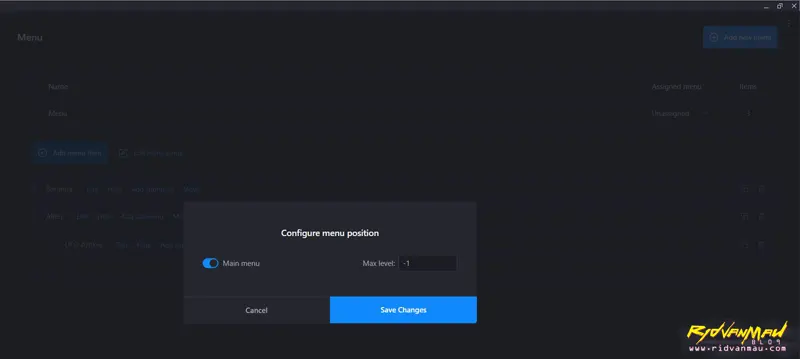
4. Tentukan Posisi Menu

Terakhir, tentuin posisi menu mau ditampilin di header, sidebar, footer, dll. Caranya ke halaman Menus lagi terus pilih Assigned Menu di menu yang udah dibikin.

Pilih lokasi menu mau ditampilin. Biasanya ada beberapa opsi tergantung themenya. Kalau theme gratisan biasanya cuma punya letak 1 menu saja. pilih Main menu, dan Save Changes.
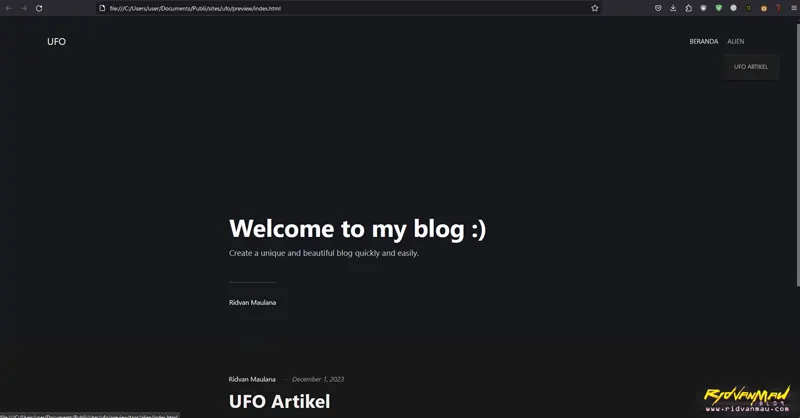
Coba kita klik Preview untuk melihat hasilnya.

Nah sekarang menu website udah jadi dan siap dipake!
Sekian tutorial kali ini, see ya di next chapter!
Full Artikel Pendahuluan + Chapters:

Comments