Cara Setting Server GitHub di Publii Biar Bisa Upload Website (Chapter 5)

Halo sobat RidvanMau, balik lagi di tutorial series bikin blog pake Publii. Di part sebelumnya udah jelasin cara ganti tema website kan. Nah, sekarang waktunya kita setting server biar nanti website bisa di-upload ke internet.
Kita akan pakai GitHub sebagai servernya. Tenang, nggak susah kok caranya!
Kenapa harus GitHub? Menurut Ridvan dengan pakai GitHub sebagai penyimpanan awal bisa mempermudah website yang nantinya akan live dimana, misal dari GitHub bisa host di Netlify, Vercel, bahkan CPanel. Namun kali ini Ridvan memilih CloudFlare karena lebih powerfull.
1. Siapkan Akun GitHub
Sebelum mulai, pastikan udah punya akun GitHub ya. Ini nanti buat nge-hosting website kita secara gratis.
Jangan lupa juga bikin Personal Access Token di pengaturan akun. Fungsinya biar Publii bisa akses ke GitHub kita nanti.
Siapkan Repo GitHub
Sebelum mengatur server di Publii, Anda perlu memiliki repo GitHub terlebih dahulu tempat website akan di-upload.
Cara membuat repo baru:
- Buka GitHub lalu klik New

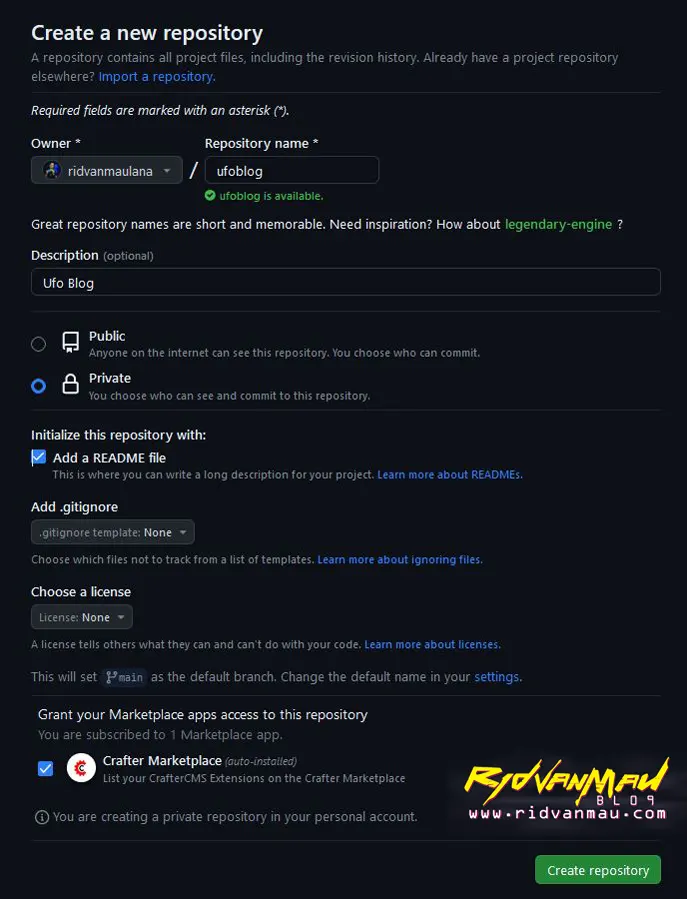
- Isi nama repo, misal
blog-kamu
- Atur repo jadi Private
- Klik Create Repository

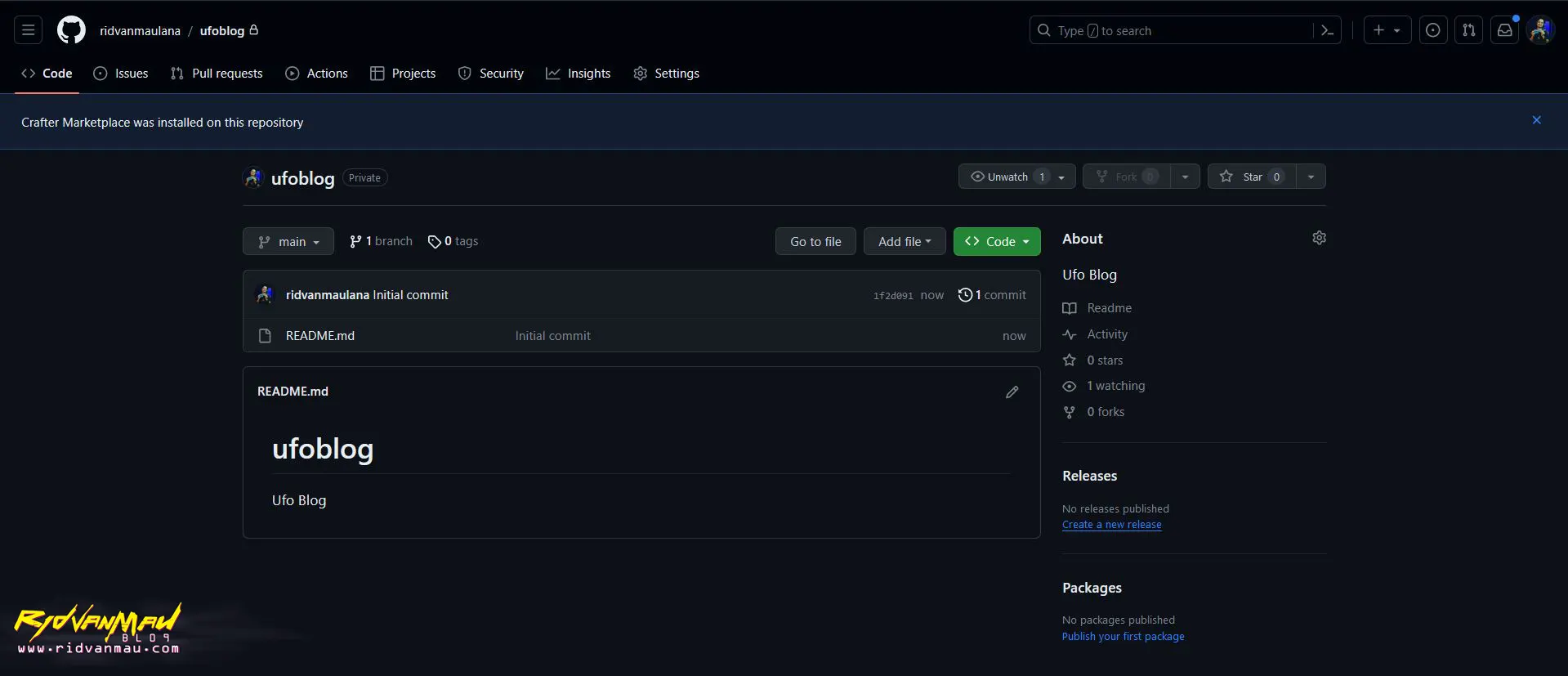
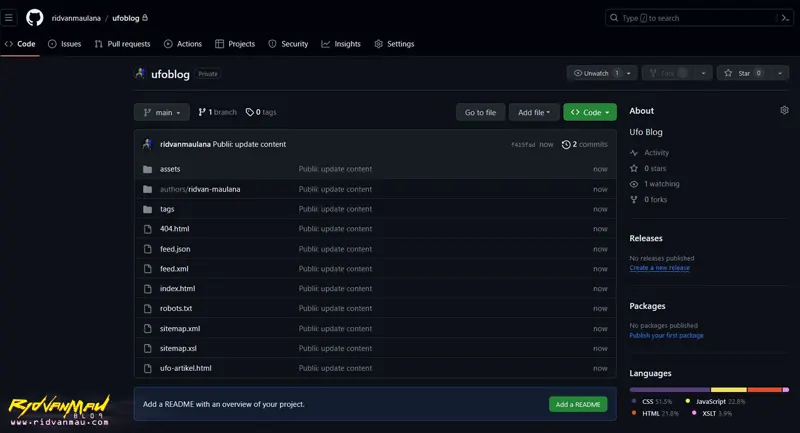
Repo baru sudah siap!
Generate Access Token GitHub
Karena repo dibuat private, kita perlu generate access token agar Publii bisa akses nanti:
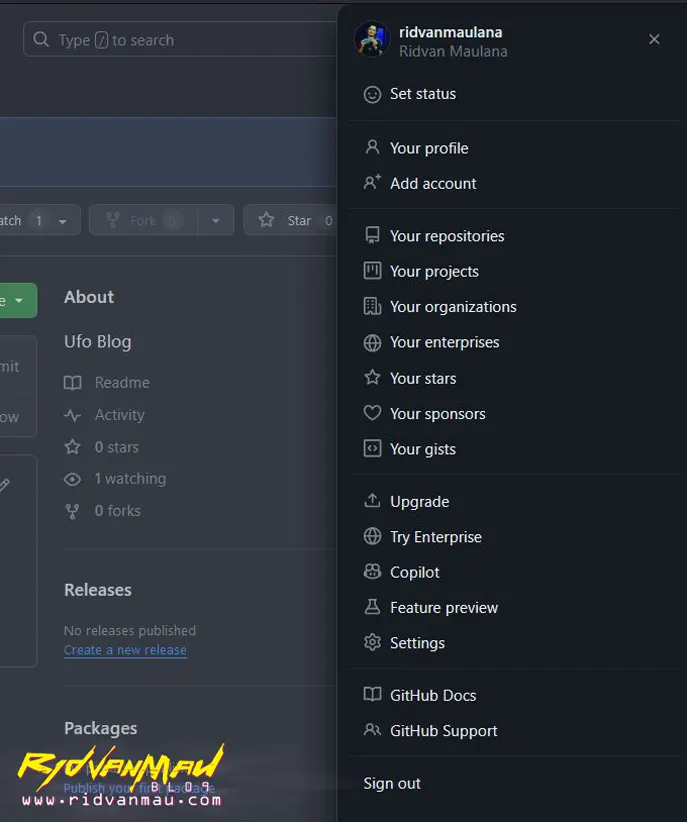
- Buka Pengaturan Akun GitHub di Settings


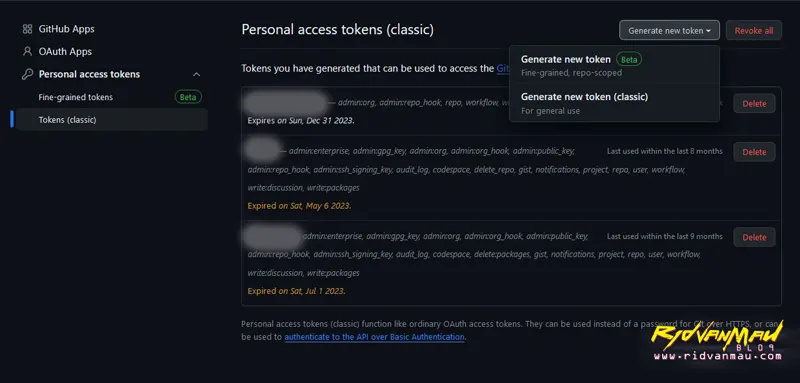
- Klik Developer Settings > Personal Access Tokens > Generate New Token (classic)

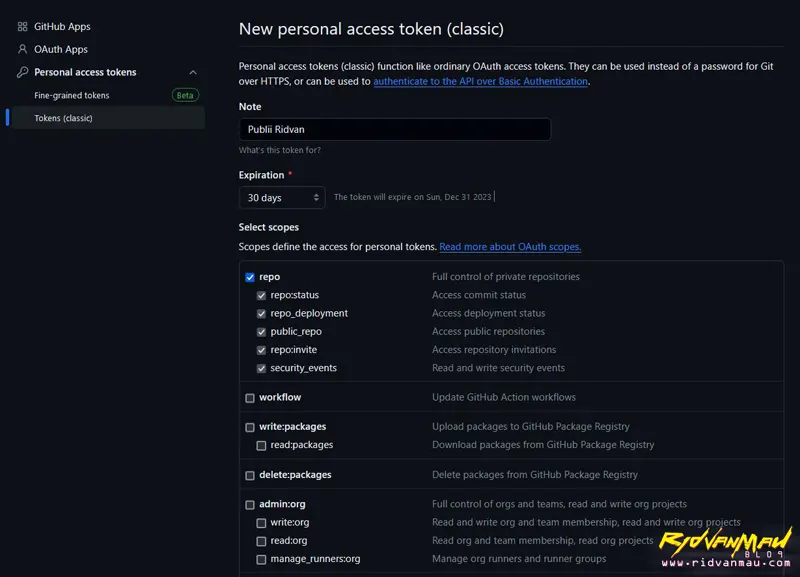
- Beri nama token misal “publii”

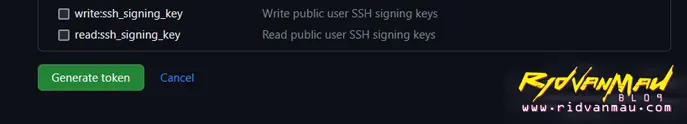
- Centang akses repo seperti di atas

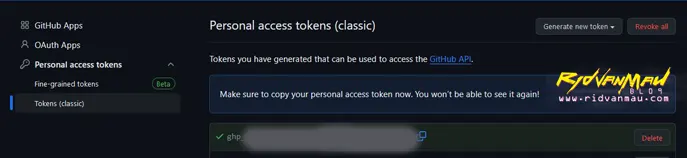
- Klik Generate Token

Simpan baik-baik token yang tergenerate. Nanti token ini yang kita isi di Publii.
2. Isi Pengaturan Server di Publii
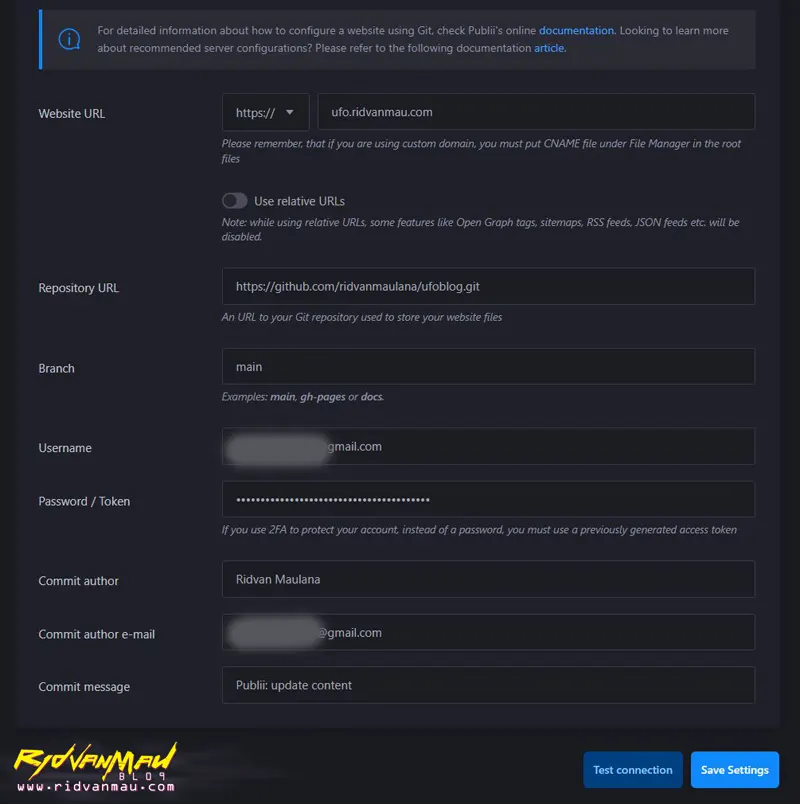
Buka halaman Server di Publii, terus isi detail berikut:

- Server: pilih Git Repository
- Website URL: isi URL website, misal blogkamu.com
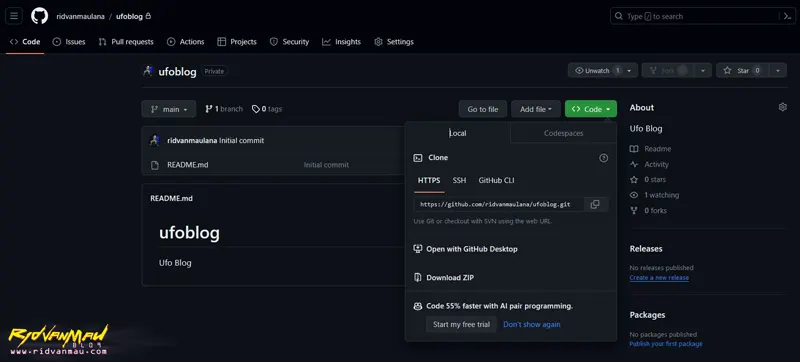
- Repo URL: isi URL repo GitHub, bisa dicopy dari Code, Local, Clone, HTTPS dari repo github sebelumnya yang telah dibuat, misal
https://github.com/kamu/blog-kamu.git
- Branch: isi branch repo, biasanya
main - Username: isi username GitHub dengan email
- Password: isi Personal Access Token
- Email Author: isi email GitHub
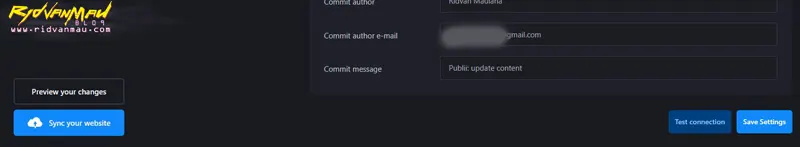
- Commit Message: isi pesan commit seperti contoh di atas.
3. Uji Koneksi Server
Setelah mengisi data server, waktunya kita uji koneksi ke servernya. Caranya klik tombol Test Connection.

Kalo berhasil, bakal muncul pemberitahuan biru **Success!”. Kalo gagal, periksa lagi datanya.
4. Sync Website ke GitHub

Oke kalo udah berhasil terhubung ke GitHub, saatnya kita upload konten website ke server. Caranya tekan tombol Sync Your Website di pojok kiri bawah Publii.


Tunggu beberapa saat sampai proses sinkronisasi selesai berwarna hijau. Lalu cek repo GitHub, konten website udah ada kan di sana?

Nah gitu cara setting server GitHub di Publii biar website bisa langsung live! Next kita akan belajar cara deploy ke Cloudflare Pages biar GRATIS. Stay tuned!
Full Artikel Pendahuluan + Chapters:

Comments