Fungsi dan Cara Menggunakan Padding pada CSS untuk Mengatur Space

Halo sobat RidvanMau! Pada artikel kali ini, kita akan bahas salah satu properti CSS yang sering digunakan dalam mendesain website, yaitu padding.
Padding merupakan salah satu properti CSS yang berfungsi untuk memberikan ruang kosong atau space pada elemen website. Dengan padding, kita bisa mengatur jarak antara konten satu dengan konten lainnya agar terlihat lebih rapi.
Misalnya kita ingin memberi jarak antara text dengan batas kotak elemen, atau ingin membuat jarak antara gambar dengan text agar tidak terlihat sempit. Disinilah padding digunakan untuk mengatur ruang kosong tersebut.
Nah, penasaran seperti apa fungsi padding yang sebenarnya dan bagaimana cara menggunakannya? Yuk kita bahas lebih lanjut!
Pengertian Padding pada CSS
Padding merupakan salah satu properti CSS yang dapat digunakan untuk mengatur jarak atau space kosong di dalam sebuah elemen HTML. Padding ini akan menciptakan ruang kosong di antara konten elemen dengan batas elemen itu sendiri.
Dengan kata lain, padding berfungsi untuk mengatur jarak antara konten di dalam elemen HTML terhadap elemen pembungkusnya. Misalnya pada div, padding akan mengatur jarak konten div terhadap batas div nya.
Berbeda dengan margin yang mengatur jarak antar elemen, padding lebih spesifik mengatur jarak di dalam elemen itu sendiri.
Fungsi Padding untuk Mengatur Ruang Kosong
Nah, apa sih fungsi utama dari padding ini? Pada dasarnya padding memiliki 2 fungsi utama, yaitu:
1. Mengatur jarak konten di dalam elemen
Fungsi utama padding adalah untuk menciptakan ruang kosong di sekitar konten yang ada di dalam elemen HTML.
Misalnya kita ingin memberikan jarak antara text dengan batas elemen div nya. Disinilah padding sangat berguna untuk mengatur jaraknya.
Dengan padding, konten di dalam elemen tidak akan menempel ke batas elemen, sehingga terlihat lebih rapi dan enak dilihat.
2. Mencegah konten terpotong oleh elemen lain
Selain mengatur jarak, padding juga berfungsi mencegah konten di dalam elemen terpotong oleh elemen lain di sebelahnya.
Misalnya ada 2 kotak div bersebelahan. Dengan memberi padding yang cukup, konten di dalam kotak pertama tidak akan terpotong oleh kotak kedua.
Jadi padding secara tidak langsung juga berfungsi melindungi konten elemen dari gangguan elemen disebelahnya.
Nah itulah 2 fungsi utama dari padding pada CSS dalam mengatur tampilan website. Sangat berguna bukan?
Perbedaan Padding dan Margin
Seringkali padding dan margin digunakan bergantian untuk mengatur jarak pada elemen HTML. Memang benar keduanya sama-sama berkaitan dengan pengaturan space, namun sebenarnya kedua properti ini memiliki perbedaan.
Perbedaan utama padding dan margin adalah:
Padding digunakan untuk mengatur jarak konten di dalam elemen terhadap batas elemen itu sendiri.
Margin digunakan untuk mengatur jarak antara satu elemen dengan elemen lainnya.
Jadi singkatnya:
- Padding untuk space ke dalam
- Margin untuk space ke luar
Perbedaan lainnya adalah margin bisa menerima nilai negatif, sedangkan padding tidak bisa bernilai negatif.
Nah, dengan mengetahui perbedaan ini, kita bisa lebih tepat dalam menentukan kapan harus menggunakan padding atau margin pada elemen HTML.
Cara Penulisan Padding di CSS
Setelah mengetahui fungsinya, sekarang saatnya kita bahas bagaimana cara menuliskan padding pada CSS.
Ada beberapa cara dalam menentukan padding pada elemen, diantaranya:
1. Padding Per Sisi
Cara paling umum adalah dengan menentukan padding secara individu untuk setiap sisi (top, right, bottom, left).
.box {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 5px;
padding-left: 15px;
}
Cara ini memungkinkan kita mengatur padding yang berbeda untuk setiap sisi elemen.
2. Padding Shorthand
Cara lain adalah dengan shorthand notation, yaitu penulisan singkat dalam satu baris:
.box {
padding: 10px 20px 5px 15px;
}
Urutannya adalah top, right, bottom, left (searah jarum jam).
3. Padding Semua Sisi
Kita juga bisa menerapkan padding yang sama pada keempat sisi dengan hanya menuliskan satu nilai saja:
.box {
padding: 10px;
}
Padding 10px akan diterapkan pada semua sisi elemen.
Nah itu dia 3 cara umum dalam menuliskan padding pada CSS. Sekarang kita lihat contoh kasusnya.
Contoh Penggunaan Padding di CSS
Agar lebih jelas, berikut beberapa contoh kasus penggunaan padding pada elemen HTML:
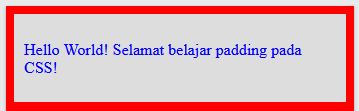
1. Mengatur Jarak Teks dengan Batas Kotak
Misal kita memiliki elemen div dengan background warna abu-abu. Kita ingin memberi jarak 10px antara teks dengan batas kotak.
Kode HTML:
<div class="box">
<p>Hello World! Selamat belajar padding pada CSS!</p>
</div>
Kode CSS:
.box {
background-color: #ddd;
padding: 10px;
}
Maka teks akan memiliki jarak 10px dari batas kotak div.

2. Mengatur Jarak pada Sisi Tertentu
Kita juga bisa mengatur padding hanya pada sisi tertentu saja. Misal memberi padding kiri 40px pada elemen div:
.box {
padding-left: 40px;
}
Maka konten di dalam div akan berjarak 40px dari sisi kiri elemen.

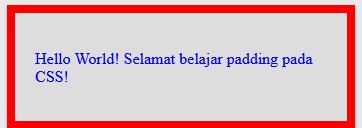
3. Mengatur Jarak pada Semua Sisi
Cara lain adalah dengan menerapkan padding sama pada semua sisi elemen. Misal kita beri padding 20px:
.box {
padding: 20px;
}
Maka semua sisi elemen (atas, bawah, kiri, kanan) akan memiliki jarak 20px.

Nah, begitulah cara memanfaatkan padding pada CSS untuk mengatur jarak elemen HTML agar terlihat rapi. Keren bukan?
Kesimpulan Pentingnya Padding untuk Tampilan Website
Dari pembahasan di atas, kita bisa simpulkan bahwa padding memiliki peran penting dalam mengatur tampilan pada website. Dengan padding, kita bisa membuat jarak antar konten agar tidak terlihat sempit.
Padding juga membantu melindungi konten dari potongan elemen lain di sebelahnya. Jadi, menggunakan padding dengan tepat akan membuat tampilan website terlihat lebih rapi dan profesional.
Nah itu dia pembahasan lengkap seputar padding pada CSS. Semoga artikel ini bisa menambah pemahaman kamu tentang salah satu properti CSS yang sering digunakan ini.
Selamat mencoba menerapkan padding di website kamu ya! Jika ada pertanyaan atau saran, jangan ragu untuk komentar di bawah ini.

Comments