Mengimbangi Hack Slot dengan Solusi Ghost API Eleventy untuk Situs Web Edukasi: Amankah Instansi dan Kampus Anda?

Hai, Sob! Aku berencana buat berbagi pengalamanku yang tak terlupakan dalam dunia pengembangan web. Kamu bisa hayati betapa resahnya webmaster yang web pendidikan miliknya kena hack sampai aneh-aneh gara-gara judi slot.
Nah, dalam penjelasan ini, aku ingin bercerita tentang solusi spesial yang ku pakai, yaitu Ghost API Eleventy. Pasti penasaran, 'kan? Yuk, selami bareng-bareng!
Pendahuluan
Hack Slot, pernah dengar? Itulah nama populer dari serangan hacker yang menghancurkan tampilan situs kita, biasanya dengan tujuan berpromosi situs judi online.
Sialnya, banyak situs penting yang kena, termasuk situs pendidikan. Kejadian ini mengharuskan kita cari solusi pengamanan lagi. Dan di situlah Ghost API Eleventy beraksi.
Perjalanan Mengembangkan Ghost API Eleventy
Sebelum aku kenal Eleventy, aslinya aku pakai Ghost aja. Ghost itu platform CMS (Content Management System) yang cukup populer. Kenapa aku pilih Ghost? Ya, sederhana kok. Soalnya, Ghost itu mudah dan ringan. Pas awal, aku pasang Ghost di serverku dan rencananya kali ini mau dipakai untuk frontend juga.
Namun, waktu itu muncul rasa kurang. Seperti ada yang hilang gitu. Akhirnya, setelah berputar otak dan mencarinya, aku temukan starter Ghost API yang cocok dengan Eleventy dan Next.js.

Sekilas, keduanya oke-oke aja. Tapi, entah kenapa, ada sesuatu yang bikin aku milih Eleventy. Kalau ditanya, alasannya simpel aja, soalnya helpernya lebih mudah dipahami dan simpel. Lebih mirip HTML gitu, jadi tinggal tempel-tempel aja.
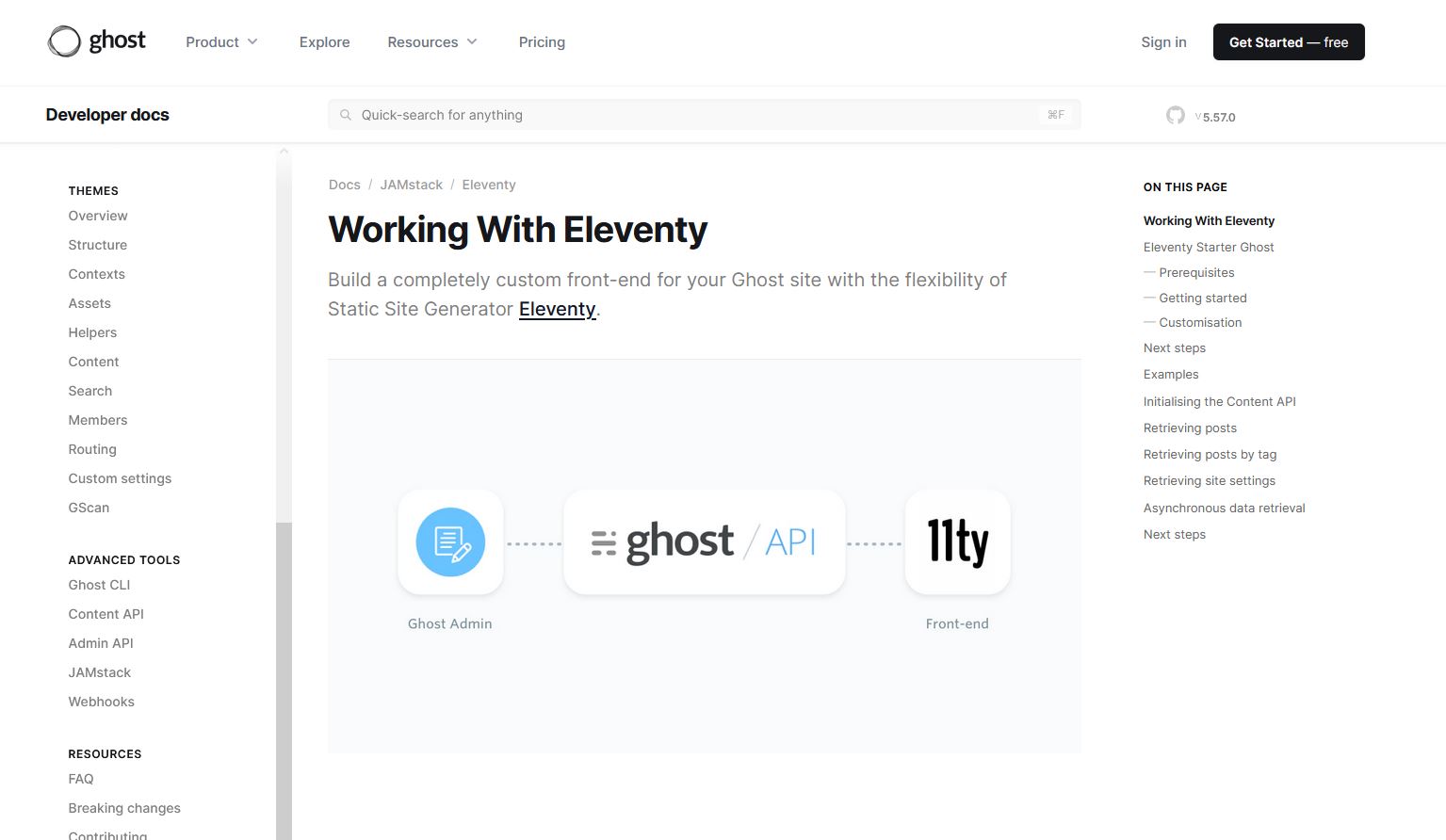
Memahami Eleventy dan Ghost API
Eleventy itu apa sih? Nah, ini nih yang membuatku terpincut. Eleventy itu adalah static site generator. Artinya, dia bisa membuat website yang ringan dan cepat.
Nah, Ghost API ini memudahkan kita dalam proses pembuatan konten di Ghost untuk nantinya ditampilkan di frontend Eleventy. Gimana tuh? Tenang, banyak kok referensi di GitHub ataupun web lainnya yang secara detail menunjukkan cara kerjanya.
Buat yang mau coba-coba ke sini https://github.com/TryGhost/eleventy-starter-ghost

Meninggalkan WordPress: Alasan dan Manfaatnya
Di era digital ini, WordPress merupakan platform yang sangat populer dan banyak dipilih oleh banyak orang untuk membuat website. Namun, sesuai dengan pengalamanku, WP (WordPress) ini banyak celahnya.
Kenapa? Well, WP ini sudah banyak celah keamanannya, harus rajin update WP, themes, dan plugin kalau ga rentan banget kalo ga kena hack ya minimal debug error muncul, makan bandwith dan disk besar di server. Sungguh, buat kesal aja.
Dan satu hal yang paling aku ingat, WP itu file-nya besar banget. Dulu, coba bandingin isi file WP dan Eleventy. Dan yang bikin aku terkaget-kaget, isi file Eleventy yang sudah jadi ternyata cuma 7-10mb saja! Jauh lebih ringan dibanding WP yang bisa sampai 50-100mb. Wow, luar biasa ‘kan?
Kelemahan dan Solusi Ghost API Eleventy
Meski memiliki banyak kelebihan, tapi Eleventy dan Ghost API ini juga punya beberapa kelemahan loh. Misalnya, belum bisa search page, dan menu navbar belum otomatis submenu. Nah, ini nih yang membuatku harus mengulik lebih dalam lagi. Beberapa cara sudah aku coba, tapi belum nemu juga.
Menembus Eleventy dan Ghost API: Langkah Pertama
Setelah berbagai penjelasan tentang Eleventy dan Ghost, tentunya kita semakin penasaran bagaimana proses implementasinya, bukan? Waktunya untuk melihat lebih dekat workflow dari penggunaan Ghost dan Eleventy ini.
Eleventy sendiri merupakan alat yang bisa membangun situs website yang super ringan dan cepat. Dia mengambil data dari file markdown, json, js, dan membangunnya menjadi sebuah file html statis yang bisa dijalankan di hampir semua hosting. Mengagumkan bukan?
Nah, sisipkan Ghost ke dalam permixan ini dan kita miliki sebuah CMS yang handal dan frontend yang super cepat. Workflow-nya adalah setelah kita membuat konten di Ghost nya, kita bisa menjalankan Eleventy yang akan mengambil data dari API Ghost dan membangunnya menjadi sebuah situs web.
Mendorong Hasil ke GitHub: Upaya Kedua
Setelah situs selesai dibangun, saatnya mendorong situs yang kita miliki ke GitHub. Git adalah sebuah platform pengembangan perangkat lunak yang banyak digunakan oleh para pengembang untuk bekerja sama dalam suatu proyek. Kita bisa menggunakan GitHub untuk menyimpan hasil build dari Eleventy kita.
Hosting dengan Cloudflare Pages: Langkah Penutup
Setelah hasil situs kita sudah berada di GitHub, kita bisa menggunakan Cloudflare Pages untuk meng-host situs kita. Kenapa Cloudflare Pages? Sebab, Cloudflare Pages ini mampu menyediakan performa hosting yang sangat baik, dan tentunya gratis! Mereka memiliki CDN yang kuat dan bisa diandalkan untuk situs kita.
Jadi rangkaiannya adalah: konten kita dibuat di Ghost, kemudian kita bangun situsnya dengan Eleventy, hasil buildnya kita push ke GitHub, dan akhirnya situs kita di-host di Cloudflare Pages. Ribet? Mungkin awalnya. Tapi percayalah, hasilnya pasti memuaskan!
Itulah, Sob, pengalaman dan rangkaian proses yang dilakukan dalam mengamankan situs web kampus unit kerja ku dari serangan Hack Slot dengan Ghost API Eleventy. Mudah-mudahan bisa diterapin nih ke unit lain.
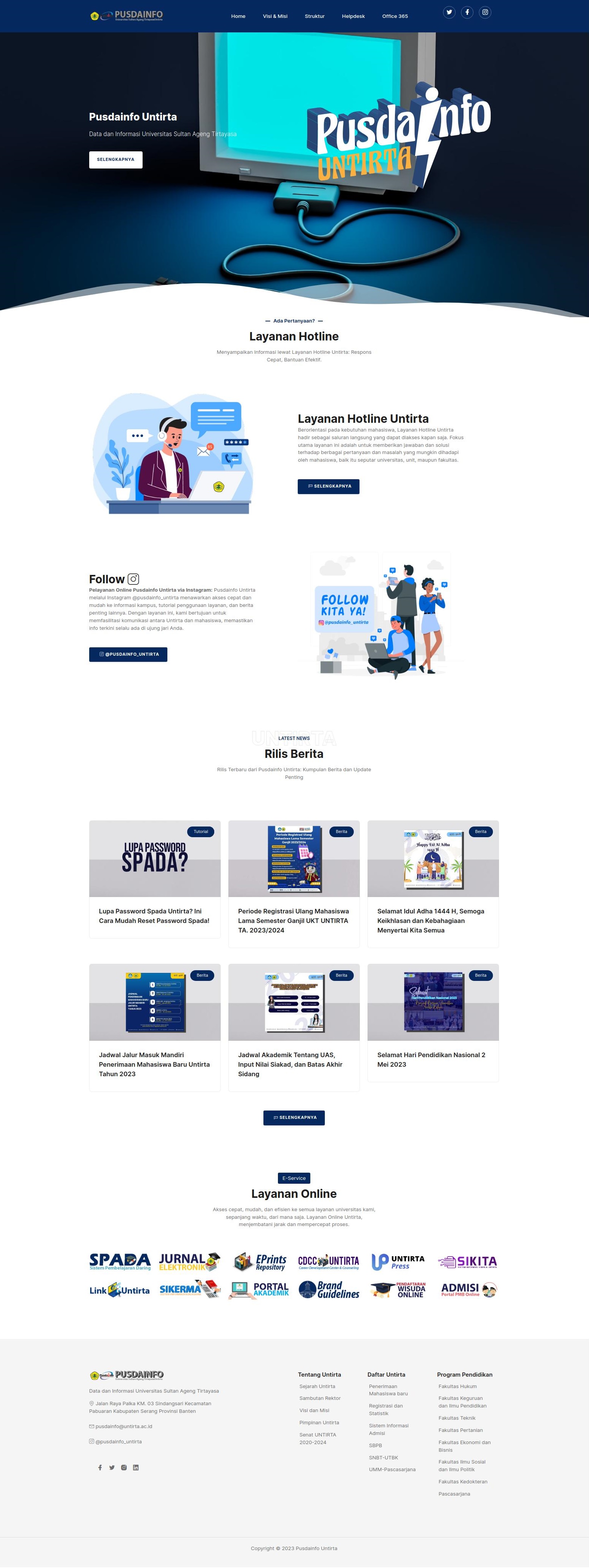
Penasaran situs dan template yang aku buat? Ini situs tempat kerja ku yang telah ku kembangkan templatenya dan beberapa penyesuaian config baik API dan config .eleventy.js nya.

Kesimpulan
Namun, meski begitu, menurut pengalamanku, sepertinya Eleventy dan Ghost API akan membantu untuk mengamankan tempat kerja ku dari hack slot. Kecuali ini hacker jago banget bisa hack HTML. 🤣 Dan gitu bisa jebol server cloudflare lagi, salut aja kalau bener bisa!
Akhir kata, kita harus sadar bahwa tehnologi terus berkembang dan tentunya perkembangan tersebut mengharuskan kita untuk terus belajar dan beradaptasi. Dan aku yakin, Ghost API Eleventy ini bisa jadi solusi yang efektif untuk bisa meningkatkan keamanan situs pendidikan dan kampus, khususnya dari serangan hack slot.
So, bagaimana Sob? Tertarik untuk mencoba Ghost API Eleventy ini juga? Atau mungkin punya pengalaman serupa? Yuk, diskusi bareng di kolom komentar!

Comments