Cara Mengganti Authenticator Netlify dengan Cloudflare Workers, Member Author Jadi Unlimited!

Apakah kamu familiar dengan Netlify? Nah, Netlify sering banget nih dipakai dalam dunia web development sebagai salah satu platform hosting unggulan untuk static site generator seperti Hugo, Next.js, Eleventy, dan banyak lainnya.
Tidak hanya itu, Authenticator yang umum digunakan seperti Decap CMS atau Netlify CMS pun mengandalkan kekuatan dari Netlify ini.
Tapi kekurangannya dengan Authenticator Netlify ini member dibatasi untuk Free, istilahnya, satu akun banyak website cuma bisa pakai maksimal 5 member kontributor yang login.
Nah, kali ini kita bakal bahas gimana cara mengganti Authenticator Netlify dengan Cloudflare Worker dan menaklukkan batasan dengan membuat member author menjadi unlimited! Dan juga bisa dipakai untuk migrasi dari ketergantungan host di Netlify. Penasarankan? Yuk, cuss langsung aja!
Pendahuluan
Sebagai anak teknologi yang aktif dan kritis, tentu kamu udah paham betul gimana pentingnya keamanan sebuah website, dong. Salah satu metode yang sering dipakai dalam menjaga keamanan ini adalah dengan menggunakan yang namanya authenticator.
Dua authenticator yang lagi hype itu Netlify dan Cloudflare Workers. Jadi, untuk kamu yang baru tahu alias gaptek hoho, authenticator ini berguna banget dalam melindungi website dari serangan luar dan menjaga data-user tetap aman.
Nah, kali ini kita bakal bahas gimana sih caranya mengganti Authenticator Netlify dengan Cloudflare Worker. Sambil skalian juga melepaskan batasan dengan cara membuat anggota atau member author jadi unlimited. Wuzz, seru banget kan?
Cus Tutorial: Menyiapkan Cloudflare Workers dan GitHub Repo
Pertama-tama, kamu ada tugas ngerjain PR dulu nih. Yaitu dengan menyiapkan Cloudflare Worker. 'Lah, Cloudflare Worker itu apa sih, Van?' Well, Cloudflare Worker adalah layanan yang memungkinkan kamu untuk meluncurkan javascript atau aplikasi lainnya di cloud. Sounds cool, huh?
Mendapatkan Cloudflare Workers
Yang kamu butuhkan pertama kali yaitu memiliki akun Cloudflare. Yuk, ayo daftar dulu di halaman resmi Cloudflare.
Mendeploy project pada Cloudflare Workers
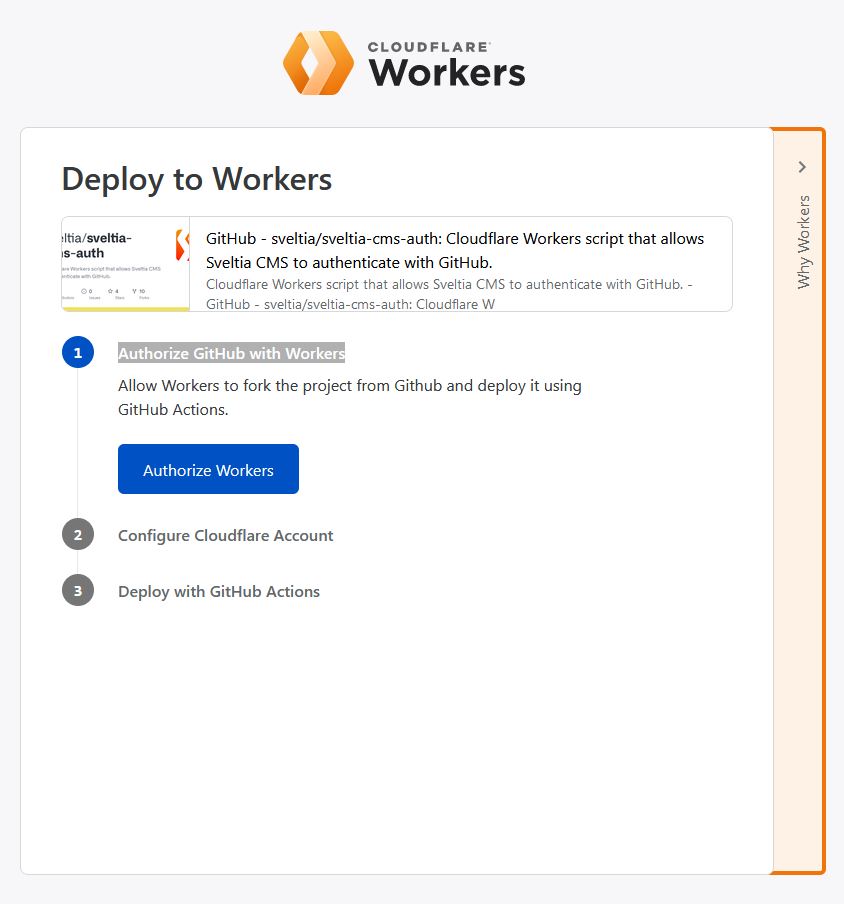
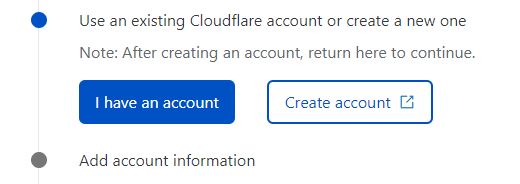
Kalau udah punya akun Cloudflare, langsung aja klik link ini:



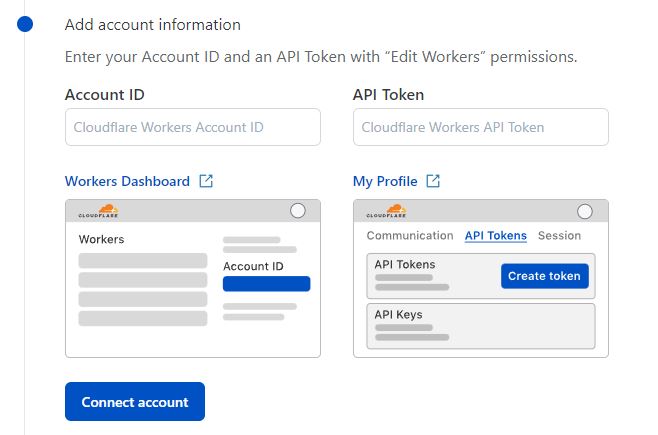
Ini sudah cukup jelas sih, cuma simpelnya nyari ID bisa di https://dash.cloudflare.com/akunIDkamu/ tempelin kesitu Account ID CFnya.

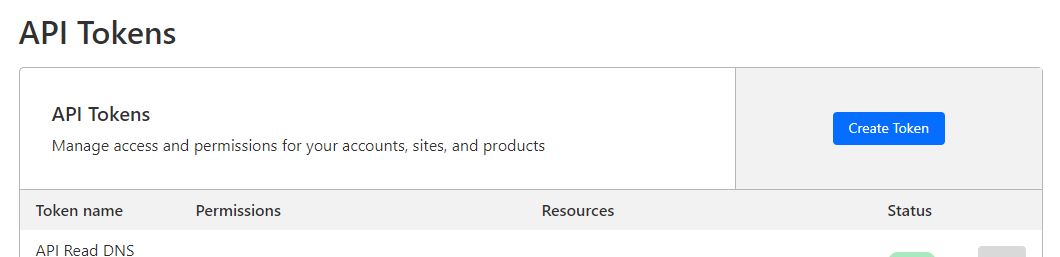
Lanjut bikin token CFnya di sini https://dash.cloudflare.com/profile/api-tokens lalu tekan tombol Create Token dong!

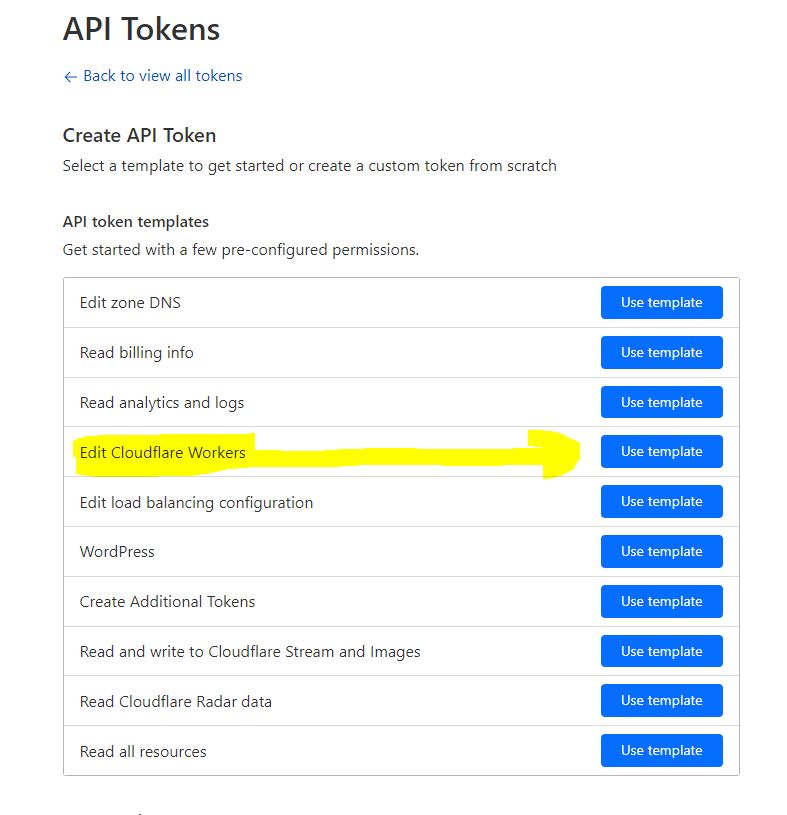
Gausah pakai mikir, langsung pakai template saja. Pilih yang Edit Cloudflare Workers, Use template kayak di bawah. Nanti sat set saja, karena biar ga kepanjangan ya, intinya include di isi dan isi set tanggal end nya.

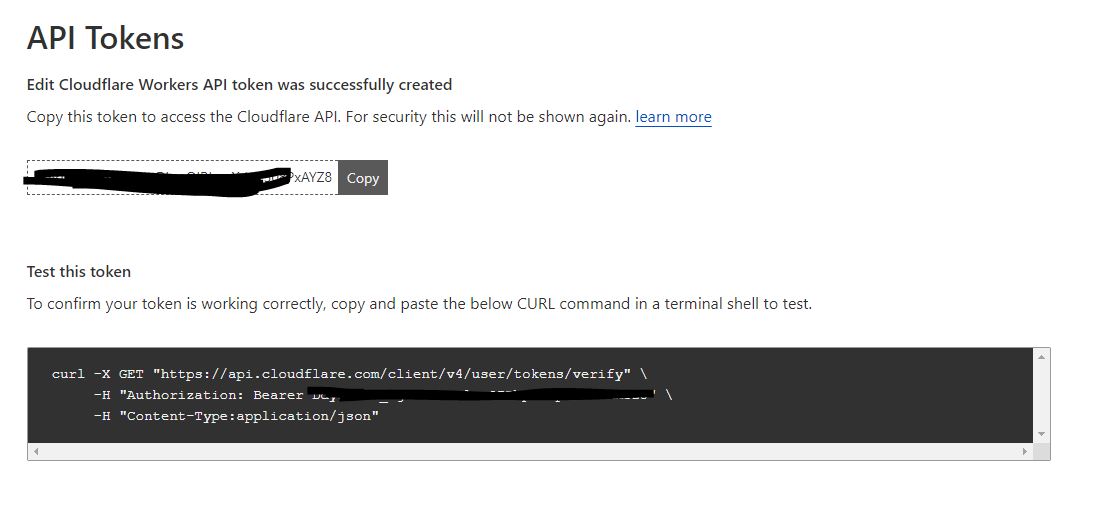
Nah, simpan API Token di tempat yang aman.

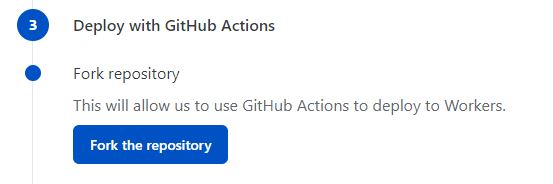
Balik ke halaman yang tadi, klik Fork the repository!

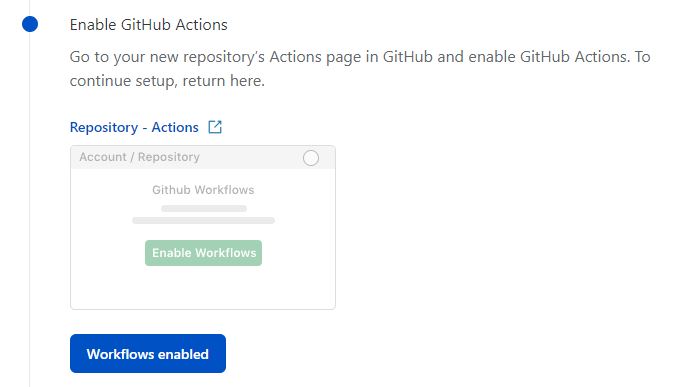
Klik Workflows enabled!

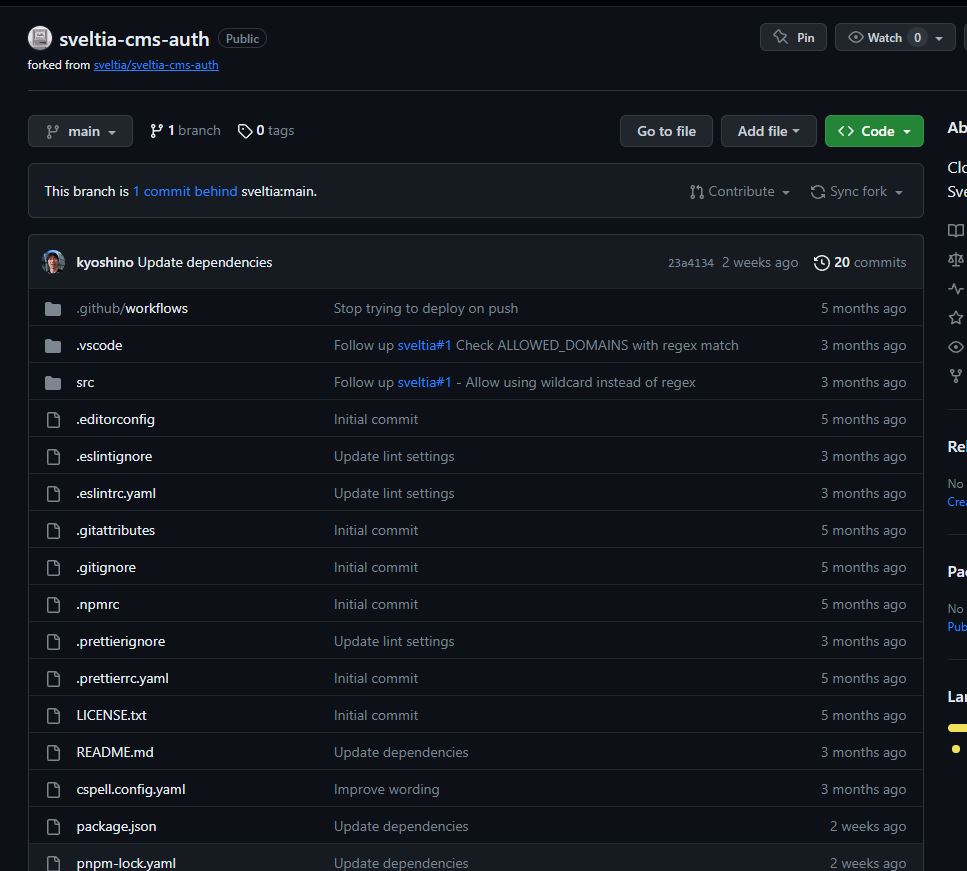
Dan, boom! 👏 CMS Auth nya sudah terdeploy ke Cloudflare Workers dan Github kita. Tanpa kita harus memakai wrangler command. Coba cek GitHub reponya.

Nah, sudah masuk kan ke GitHub!

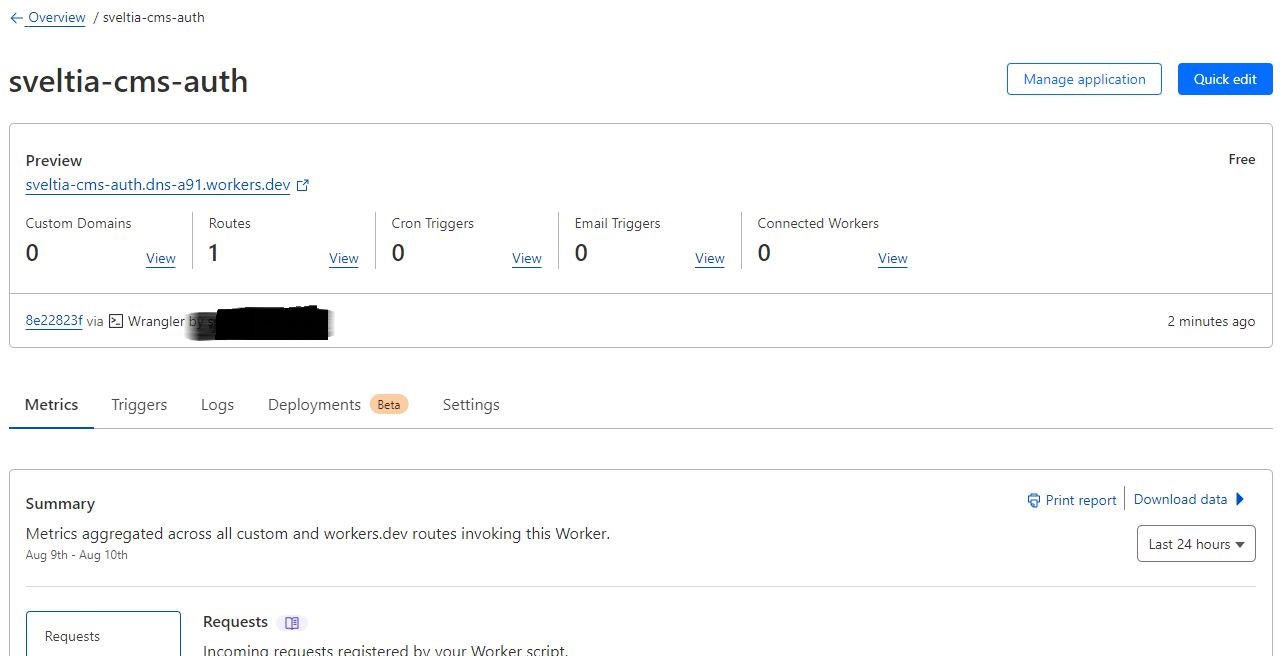
Cek juga ke page Workers & Pages (sekarang halaman Workers dan Pages digabung, dulu padahal dipisah) sudah ada juga. Langsung saja klik sveltia-cms-auth. Btw, nama ini bisa kita rename ya, kalau kamu mau rubah sesuai aplikasi atau web kamu. Biar lebih cool! 🤣

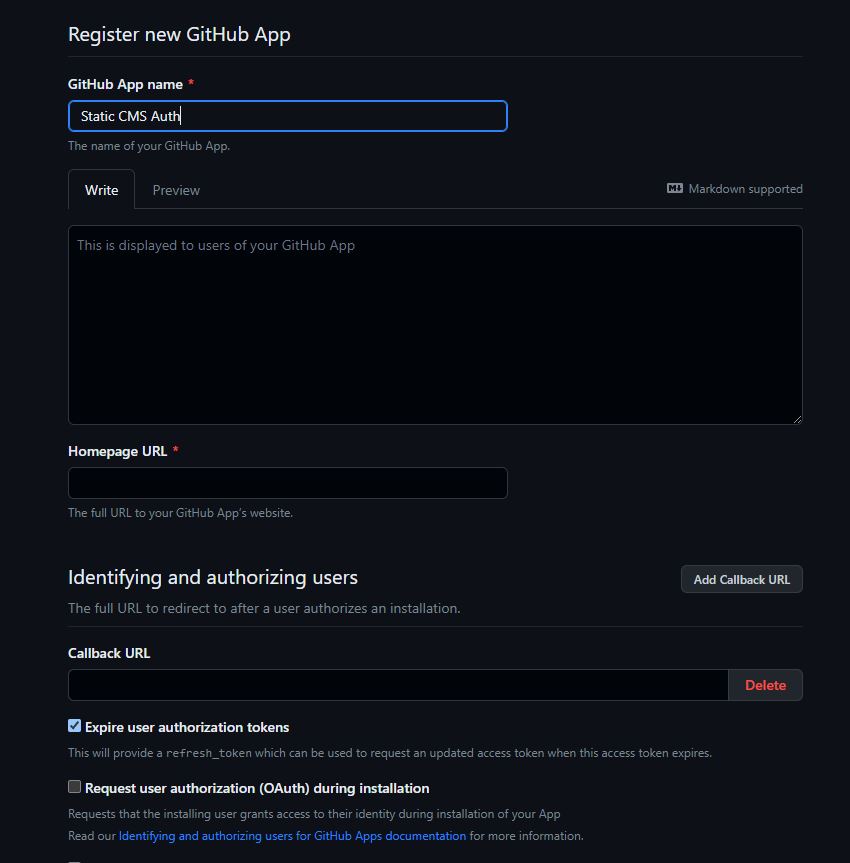
Langkah Membuat GitHub App
Mari kita ke GitHub dan membuat GitHub Apps. Padahal di Stelvia CMS Auth dia memberikan caranya dengan Oauth Apps, tapi kalau sudah aku coba ini membuat semua orang bisa login dan masuk. Waduh, bahaya kan!
Perbedaannya dengan membuat Github Apps, si Auth ini jadi private, jadi hanya akun yang telah di invite yang bisa masuk. Cus, ke sini:
https://github.com/settings/apps/new
Stepnya mudah, isi saja yang ada bintang merahnya. Sisanya di sesuaikan dengan kebutuhan dan selera kamu.

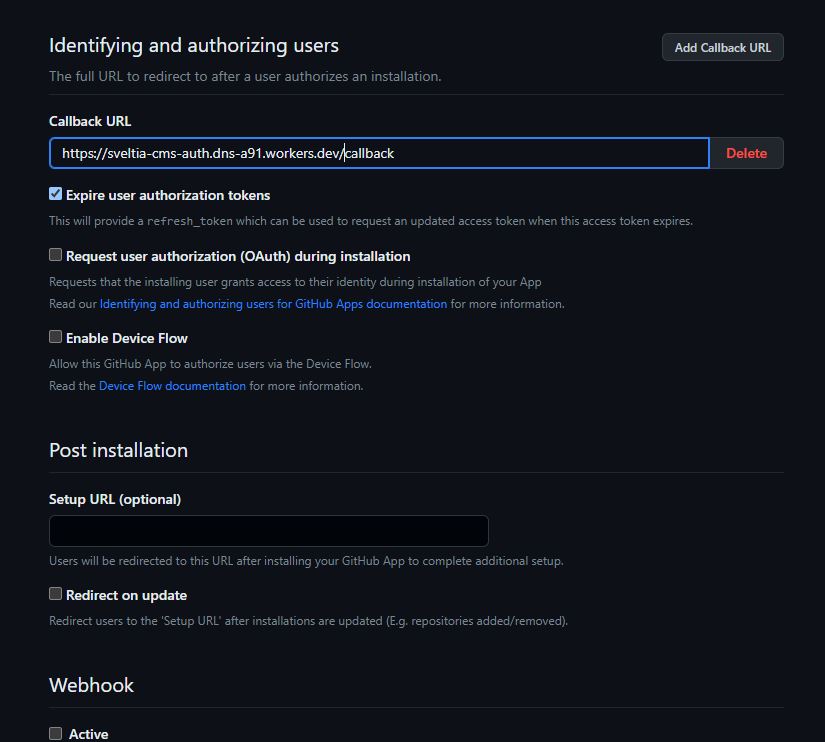
Nah paling terpenting ini, callback URL akan membaca auth dari Workers Cloudflare yang sudah kita bikin sebelumnya. URL nya https://urlworkertadi/callback. Webhook unceklis saja. Karena tidak perlu, karena di awal sudah ada Workflow, jadi ketika ada file update dengan CMS sudah otomatis konek ke Cloudflare.

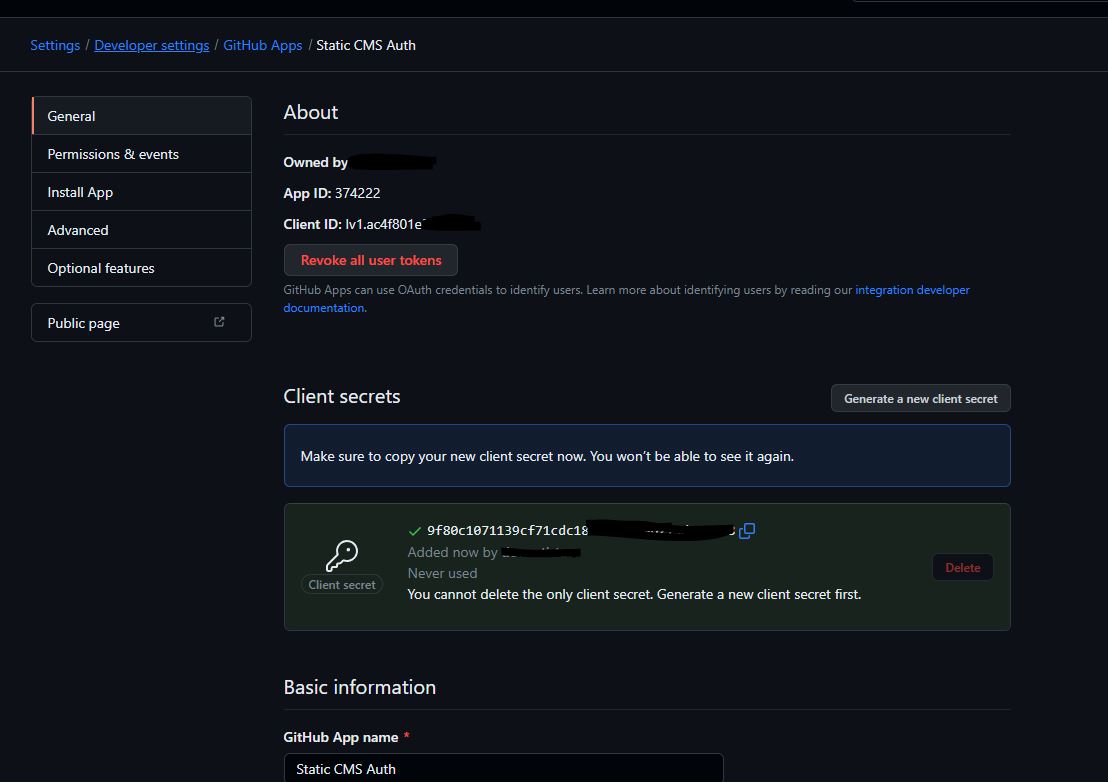
Generate client secret kodenya, dan simpan Client ID dan client secret untuk dimasukan ke ENV Cloudflare Workers.

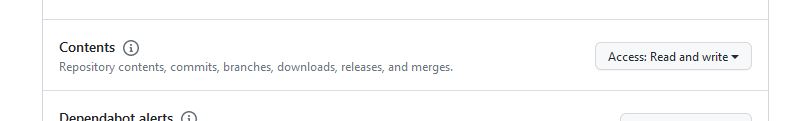
Btw, jangan lupa permissions nya si Contents Access: Read and write ya!

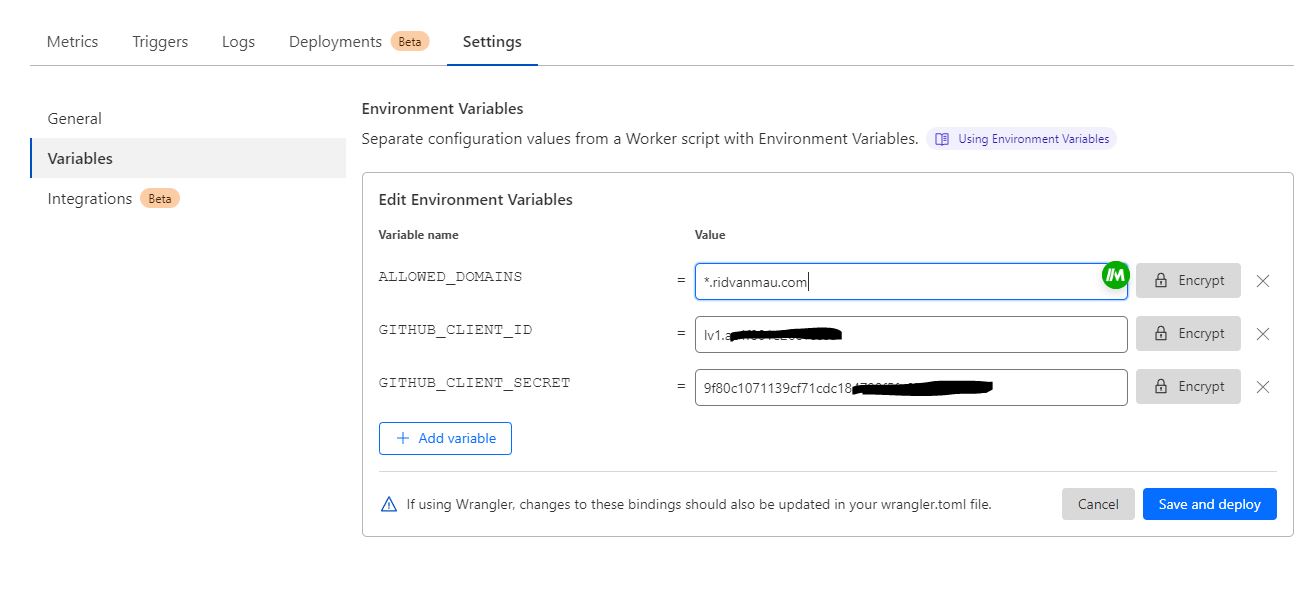
Balik kita ke Workers, langsung ke Settings.

Masukan ENV berdasarkan kode-kode yang sudah kita simpan sebelumnya. Sudah cukup jelaskan, masa belum. Kan ada gambarnya. 🤣
Paling penting ALLOWED_DOMAINS bisa di isi singel domain seperti ridvanmau.com atau www.ridvanmau.com tempat si /admin/ CMS tersimpan atau wildcard *.ridvanmau.com jika kamu punya banyak website dengan subdomain. Dan jika kamu ingin pakai backend localhost pun bisa di isi misal localhost:8080. Tetap work sudah aku coba! Langsung Save and deploy!

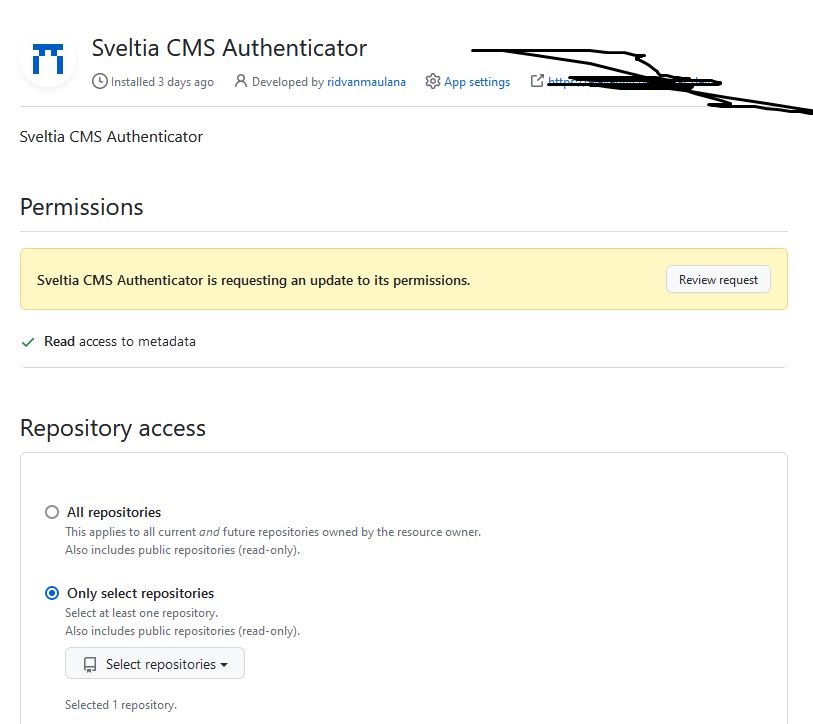
Balik lagi ke GitHub, jangan lupa si GitHubnya install di akun kamu, dan pilih Repo Static Generatornya ya, bukan Auth CMS tadi, misal repo Hugo atau Eleventy tempat website kalian. Bisa di select lebih dari satu.
Jadi enaknya, 1 auth ini bisa dipakai banyak repo. Nanti usernya berdasarkan Access Collaborators yang kita Add ke repo. Jadi itu yang hanya bisa masuk ke CMS untuk menambahkan konten.

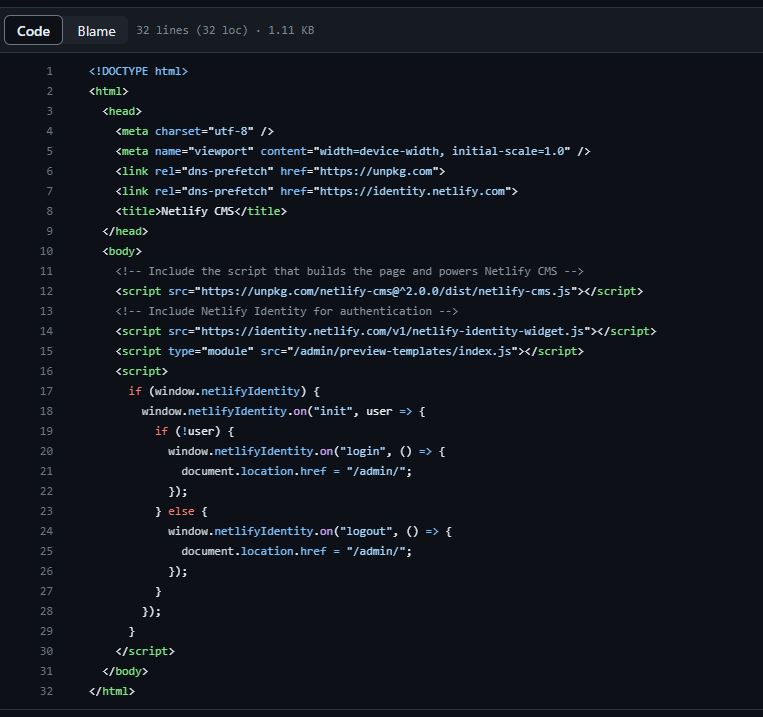
Secara default Netlify CMS atau Decap CMS file index.html aku seperti ini. Tidak ada yang dirubah. Kecuali kalian pakai Sveltia CMS atau StaticCMS baru si netlifyJS nya dihapus, biasanya ada di dalam <body>. Sudah aku tes bisa pakai selain Netlify CMS seperti StaticCMS dan yang serupa CMS nya.

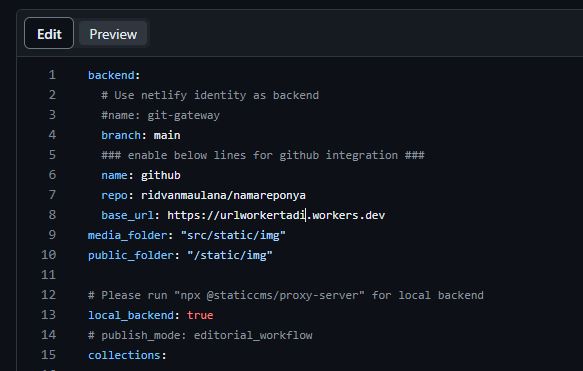
Dan ini yang paling penting juga, cek config.yml di folder /admin/. Settingan untuk mengarah ke workers harus ditambahkan
backend:
branch: main
name: github
repo: usernamegithub/namarepo
base_url: isi URL workers
.....
.....
local_backend true
Di atas yang wajib di rubah, selebihnya config menyesuaikan settingan output ke static generator yang kalian gunakan!

BOOM! Tombol Netlify berubah jadi Login with Github! 👏Yeah, sekarang kamu bisa sharing author dengan menambahkan Collabs di GitHub repo kalian, tentunya dengan posisi private, mantap kan!

Kesimpulan
Phew! Lumayan panjang juga yak perjalanannya. Tapi yang penting, sekarang kamu udah berhasil mengubah Authenticator Netlify ke Cloudfare Worker dan membuat jumlah member author di website kamu menjadi unlimited!
Cara ini berguna buat kalian yang mau menggunakan host website di luar dari Netlify, misal website ingin menggunakan Cloudflare Pages sebagai host ataupun pakai Hosting yang tentunya sudah support node.js ya. Ataupun ingin backend local saja, jadi frontend ada di GitHub dan folder /admin/ tidak usah ada di repo melainkan di local atau server lain.
Kuy, lanjutin eksplorasi kamu. Sampai jumpa di Cerita Teknologi selanjutnya, ya! Salam, technogeeks!
Sumber Repo GitHub: https://github.com/sveltia/sveltia-cms-auth

Comments